
Плагин browser-selection by TCSE это еще один хак для mobiledetect.class.php встроенного в DLE 15.
Добавляем поддержку тегов для мобильных веб-браузеров Chrome, Mobile Safari, Firefox и Opera.
[chrome] текст [/chrome]
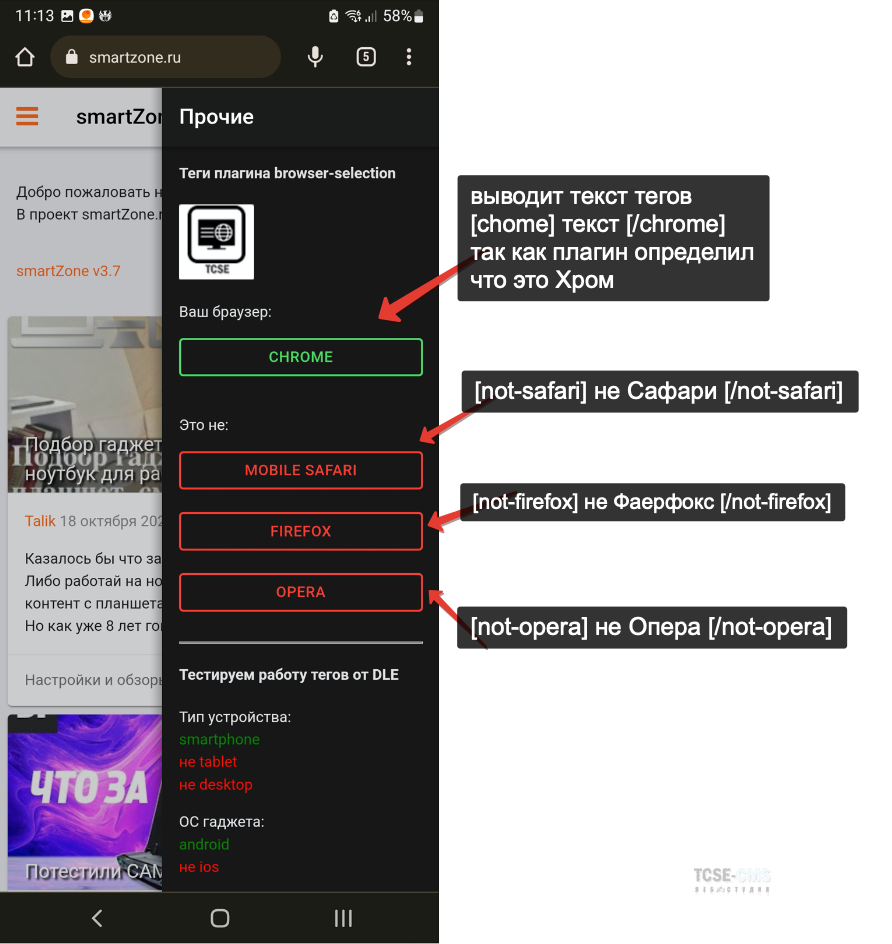
выводят текст заключенных в них, в случае если устройство посетителя сайта использует веб-браузер Chrome
[not-chrome] текст [/not-chrome]
выводят текст заключенных в них, в случае если устройство посетителя сайта не использует веб-браузер Chrome
[safari] текст [/safari]
выводят текст заключенных в них, в случае если устройство посетителя сайта использует веб-браузер Mobile Safari
[not-safari] текст [/not-safari]
выводят текст заключенных в них, в случае если устройство посетителя сайта не использует веб-браузер Mobile Safari
[firefox] текст [/firefox]
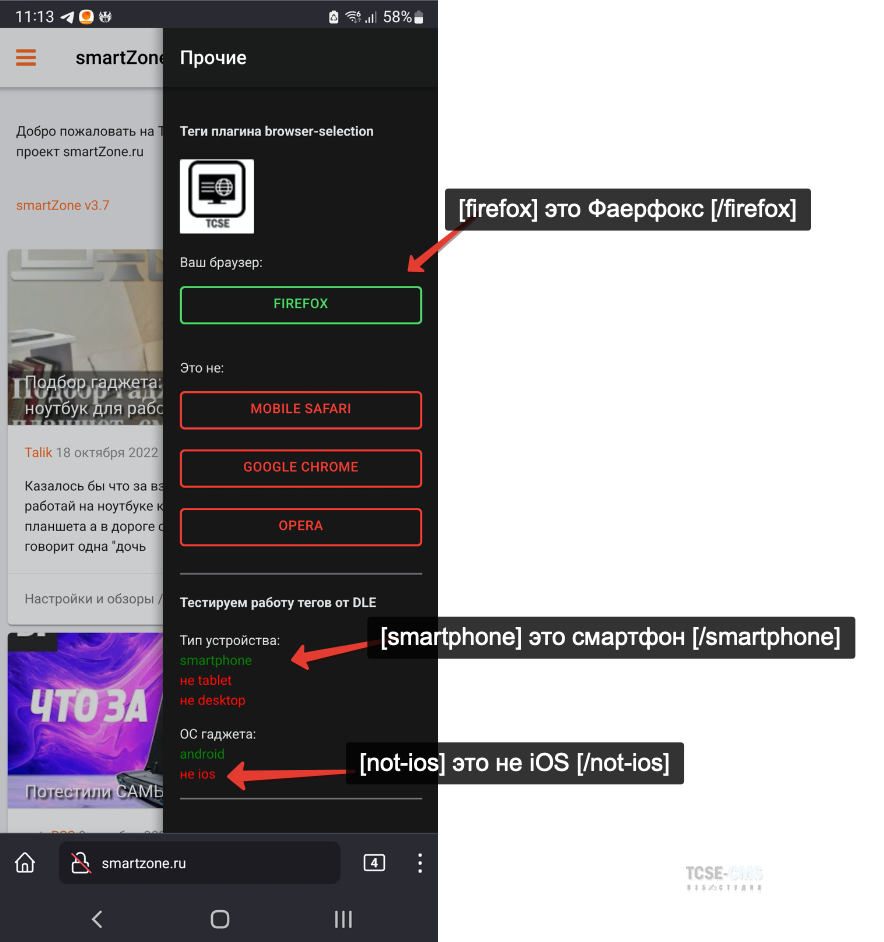
отображает содержимое, если веб-браузер Firefox
[not-firefox] текст [/not-firefox]
отображает содержимое, если веб-браузер не Firefox
[opera] текст [/opera]
отображает содержимое, если веб-браузер Opera
[not-opera] текст [/not-opera]
отображает содержимое, если веб-браузер не Opera
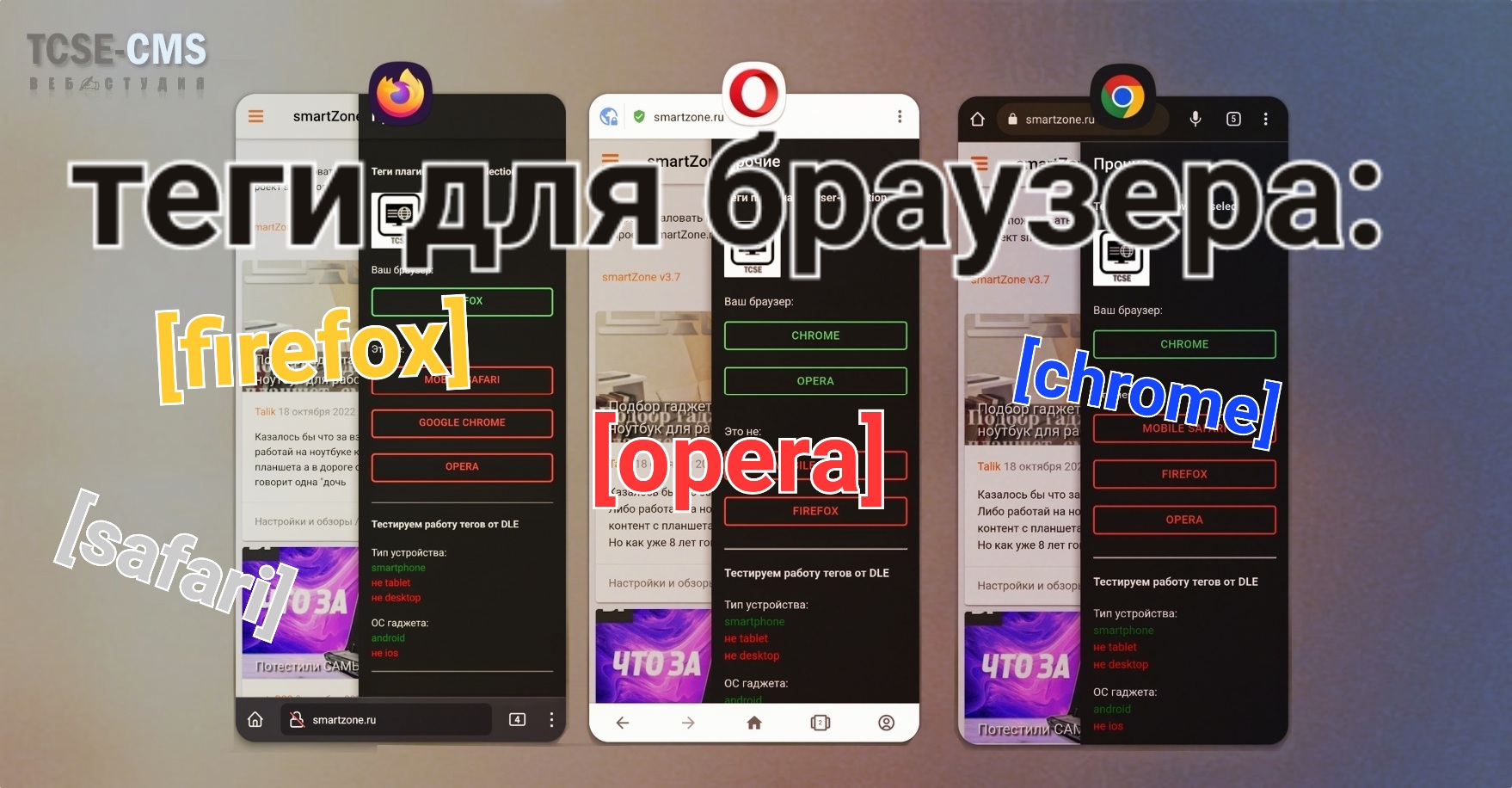
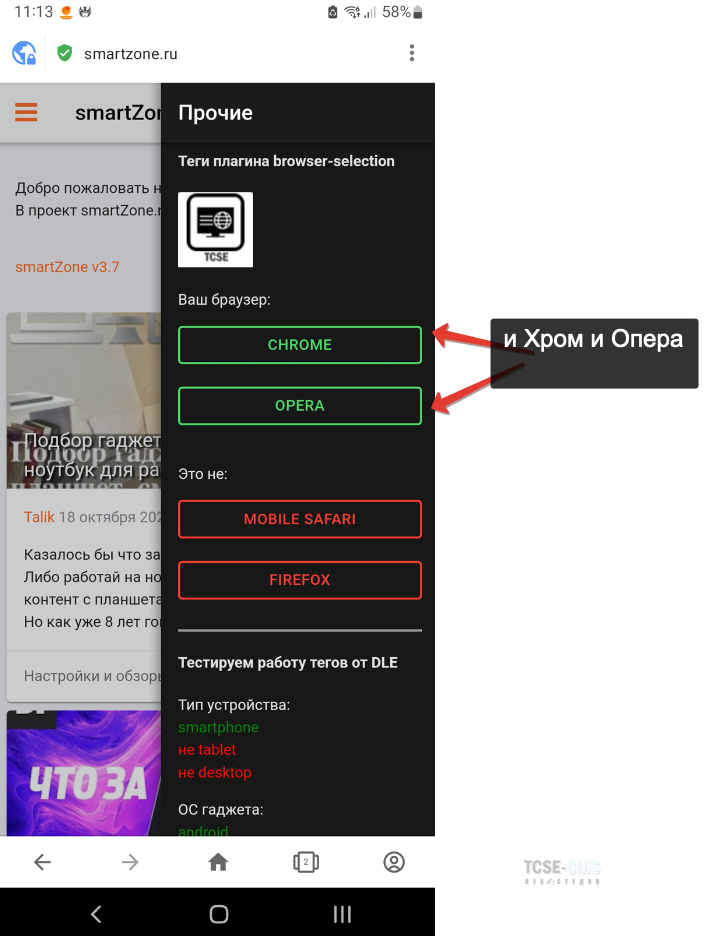
Для понимания принципов работы плагина несколько поясняющих картинок.
В шаблон сайта (например в файле main.tpl) везде, где работают стандартные теги движка [android]текст[/android] или [not-smartphone]текст[/not-smartphone] можно использовать новые теги данного плагина.

Обратите внимание, как именно отображается информация о веб-браузере Opera. Тут нет никакой ошибки, так как в борьбе с дискриминацией со стороны Google все веб-браузер собранные на основе исходников проекта Chromium почти все такие браузер маскируются под стандартный Chrome.
Установить плагин можно из архива в репозитории https://github.com/tcse/DLE-browser-selection/releases/download/
Краткое видео с демонстрацией работы плагина
Скачать плагин
- только xml
- плагин с иконкой
- только xml (Chrome и Safari)
- только xml (Chrome,Safari, Firefox, Opera)
- плагин с иконкой (Chrome,Safari, Firefox, Opera)
Пример кода для тестирования тегов внутри ваших шаблонов:
<p> Теги плагина browser-selection<br> </p> <p> [chrome]Ваш браузер: <span style="color: green;">chrome</span> <br>[/chrome] [safari]Ваш браузер: <span style="color: green;">mobile safari</span> <br>[/safari] [not-safari]это не <span style="color: red;">mobile safari</span> <br>[/not-safari] [not-chrome]это не <span style="color: red;">Google Chrome</span> <br>[/not-chrome] [firefox]Ваш браузер: <span style="color: green;">firefox</span> <br>[/firefox] [opera]Ваш браузер: <span style="color: green;">opera</span> <br>[/opera] [not-firefox]это не <span style="color: red;">firefox</span> <br>[/not-firefox] [not-opera]это не <span style="color: red;">opera</span> <br>[/not-opera] </p>
 скриншоты тестов с телефона
скриншоты тестов с телефона
Что бы по аналогии добавить поддержку других версий веб-браузеров, прочтите документацию на сайте http://mobiledetect.net
В текущей версии http://mobiledetect.net @version 2.8.34
поддерживаются веб-браузеры
Но если посмотреть статистику Рунета https://www.liveinternet.ru/stat/ru/browsers.html?period=month

То включать поддержку тегов для чего-либо, кроме Chrome и Mobile Safari нужно, разве, что для Яндекс Браузера. Но для него нет описания в mobiledetect.net
Репозиторий плагина https://github.com/tcse/DLE-browser-selection
